A month of Flutter: configure Firebase Auth for Sign in with Google on iOS

Yesterday I configured Sign in with Google on Android. Today is more of the same but in iOS land.
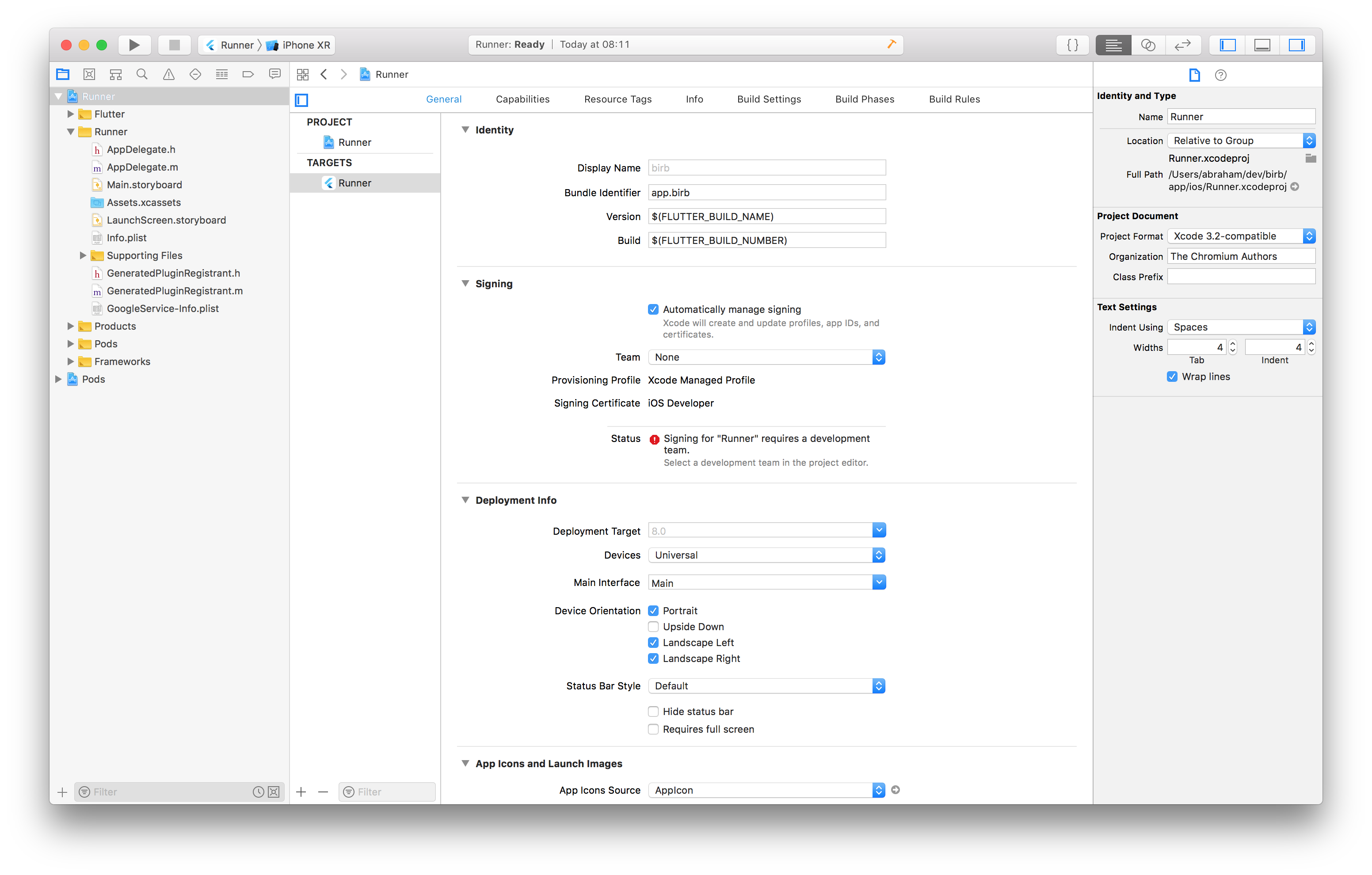
From the app directory I ran open ios/Runner.xcworkspace to open the iOS project in Xcode. Then in Xcode I selected "Runner" under "Project navigator" in the left sidebar followed by "Runner" under "Targets" in the main content area. Here I set "Bundle identifier" to app.birb.

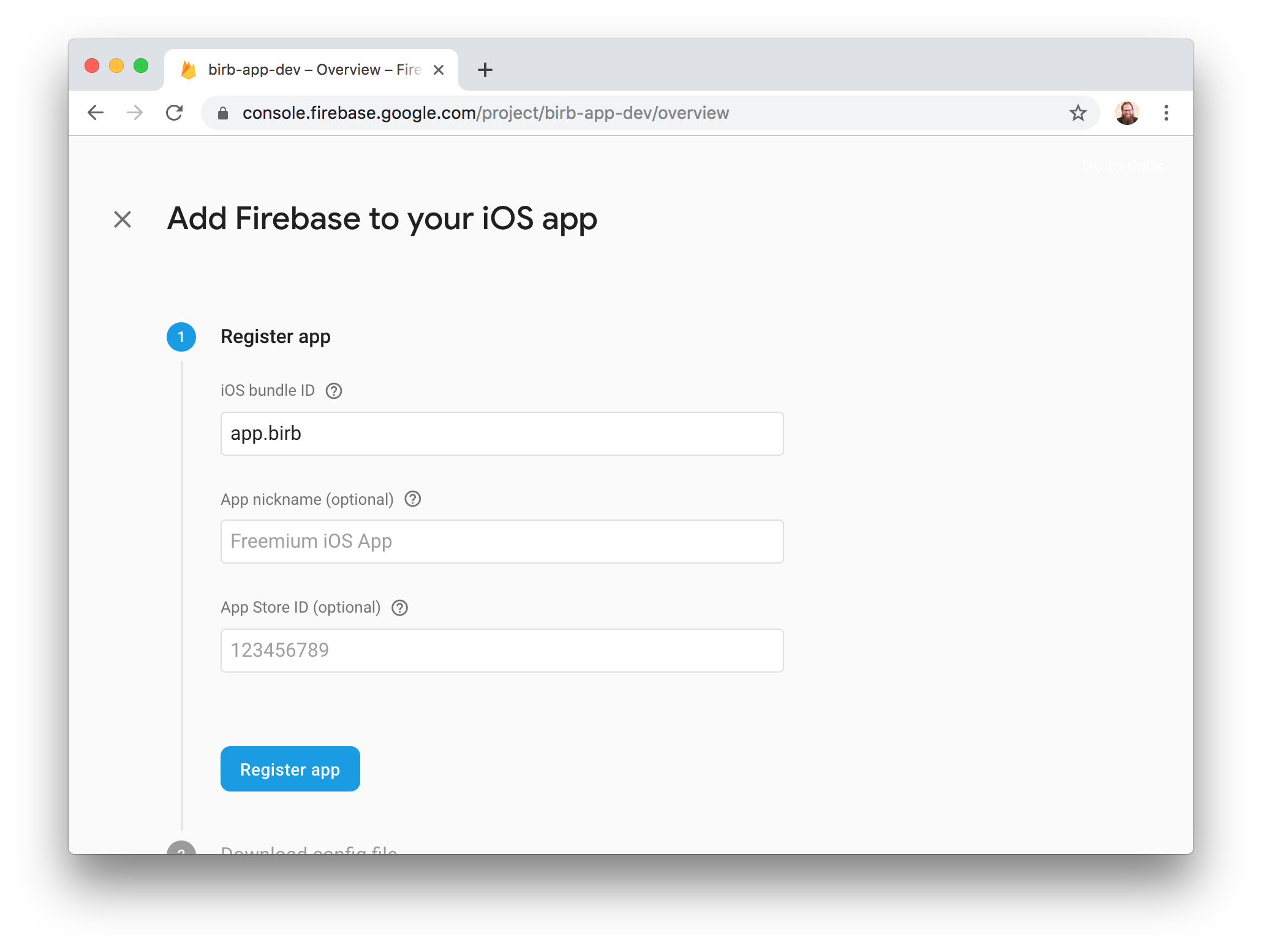
Using the development Firebase project from yesterday, I added a new iOS app using the same bundle ID.

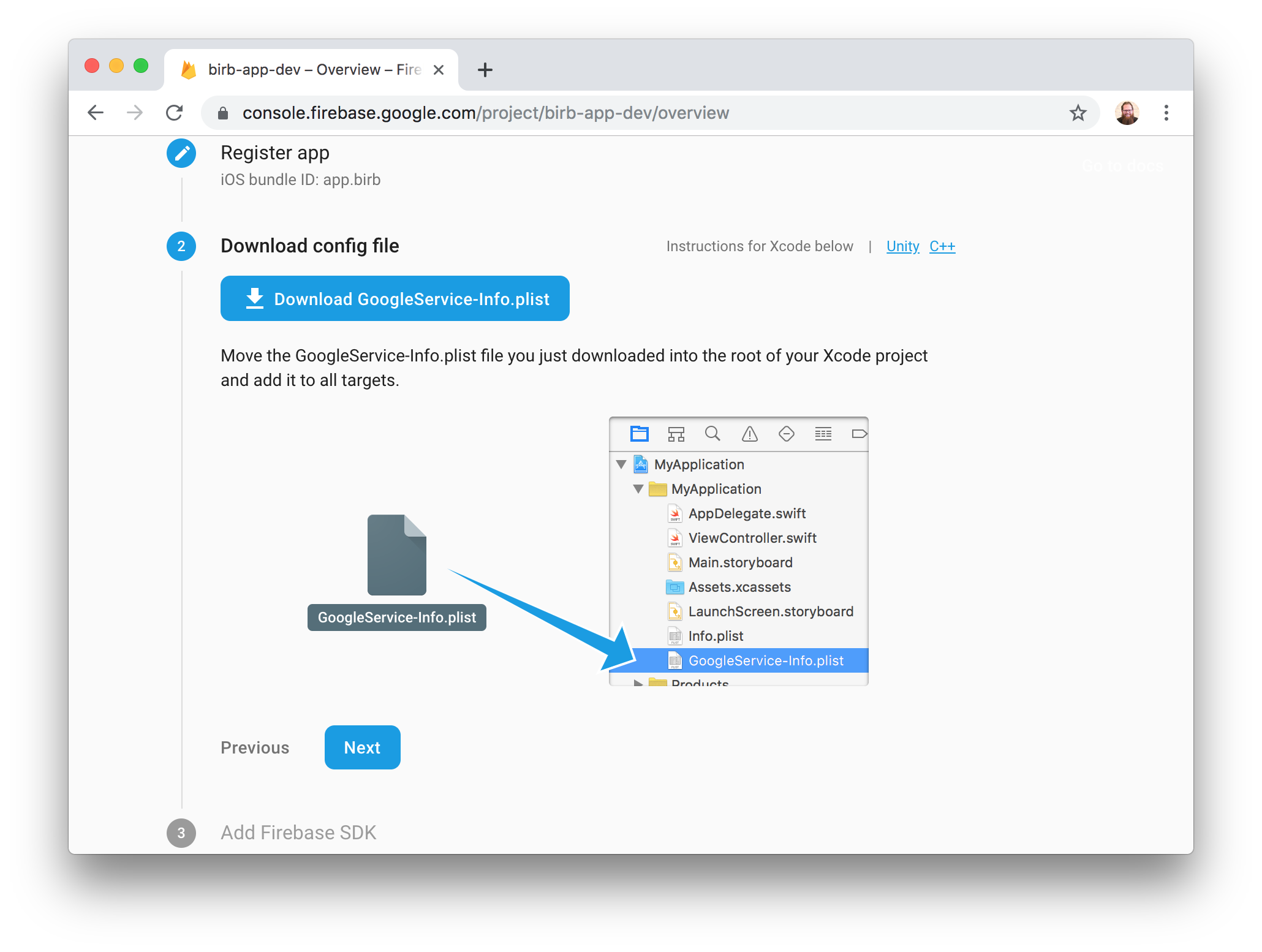
Firebase then prompted me to download a GoogleService-Info.plist file.

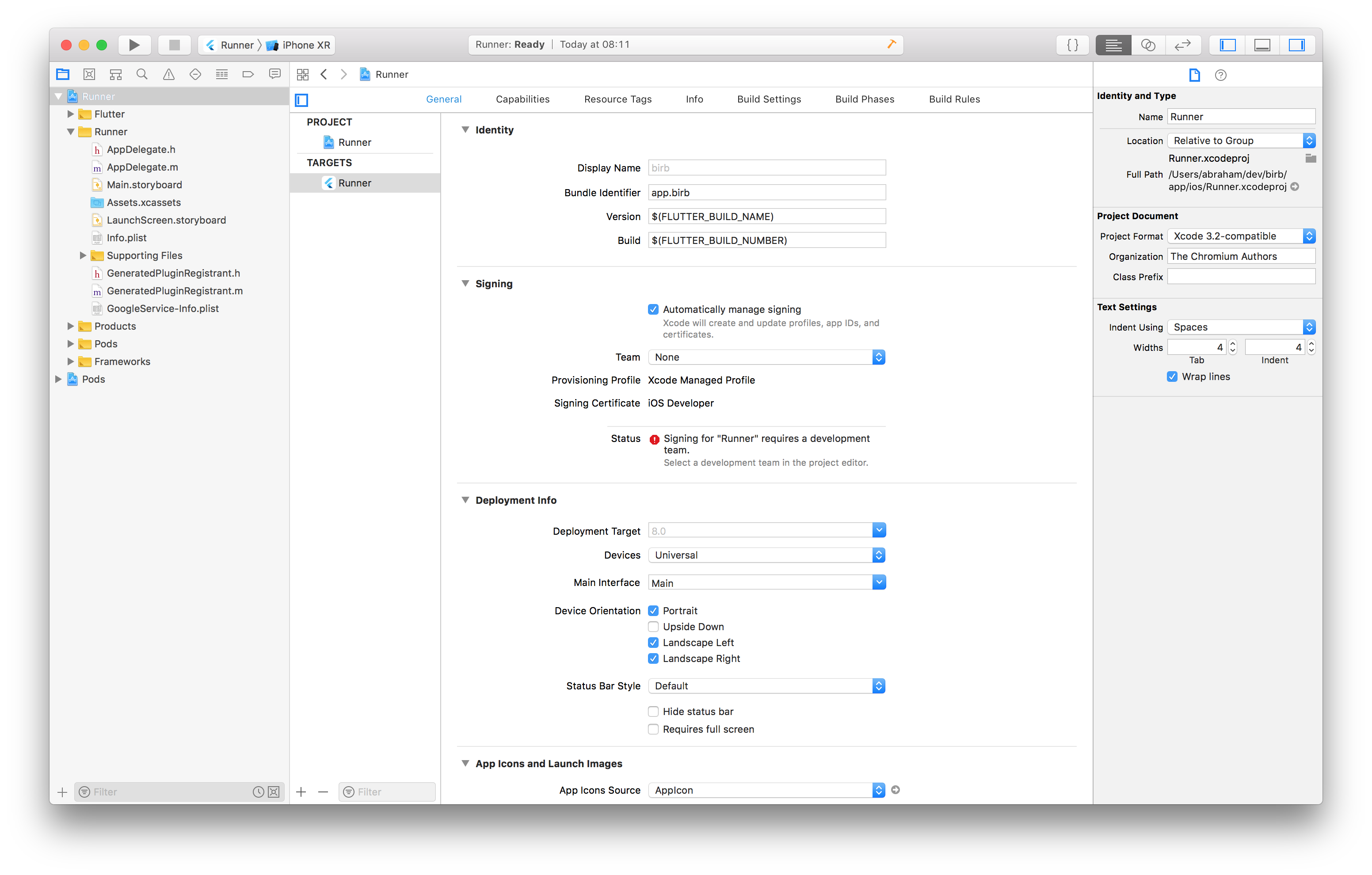
Once downloaded, I dragged the plist file into the Xcode "project navigation" sidebar within the "Runner" directory next to Info.plist. By dragging it into Xcode, it gets registered for inclusion during builds. There isn't any sensitive information in the file but for an open source project it will need to be different for every developer so I'm adding it to .gitignore.

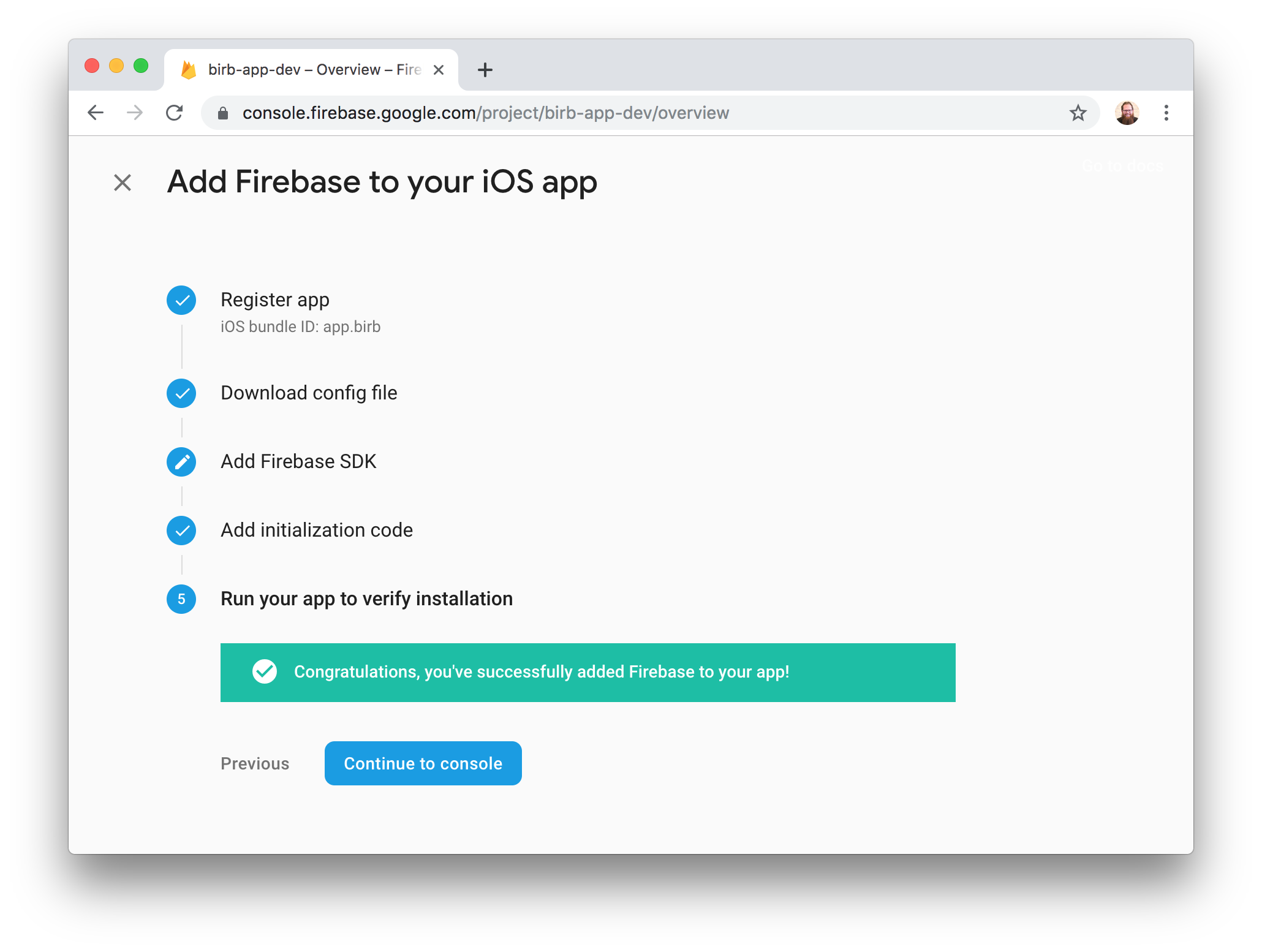
I then skipped step three "add Firebase SDK" and step four "add initialization code".
There is one important change to ios/Runner/Info.plist: configuring a CFBundleURLSchemes. The value can be copied from the GoogleServiceInfo.plist file. I would like to not hard code this but I currently don't have a better alternative.
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- Copied from GoogleServices-Info.plist key REVERSED_CLIENT_ID -->
<string>com.googleusercontent.apps.483795507272-cavro2su6d78ldumt6003lo2krdrb2dd</string>
</array>
</dict>
</array>
Starting the app should give Firebase the all set signal.

And the Sign in with Google button still doesn't do anything but maybe tomorrow it really will.