A month of Flutter: configure Firebase Auth for Sign in with Google on Android

Yesterday I added the sign-in button. Now let's make it do something.
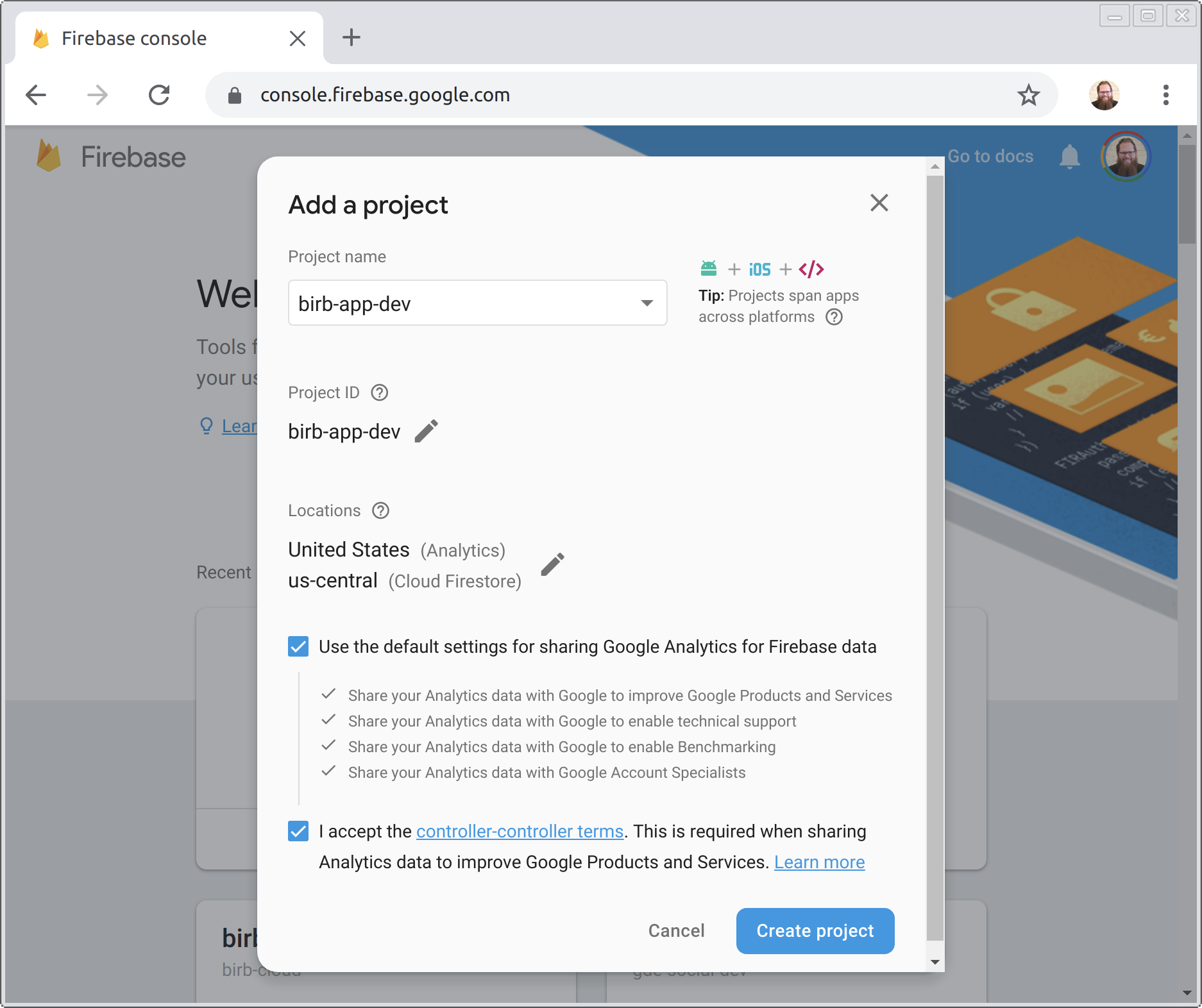
First I'll create a new Firebase project that will be used in development. Once I get ready to publish the app I'll create a production project.

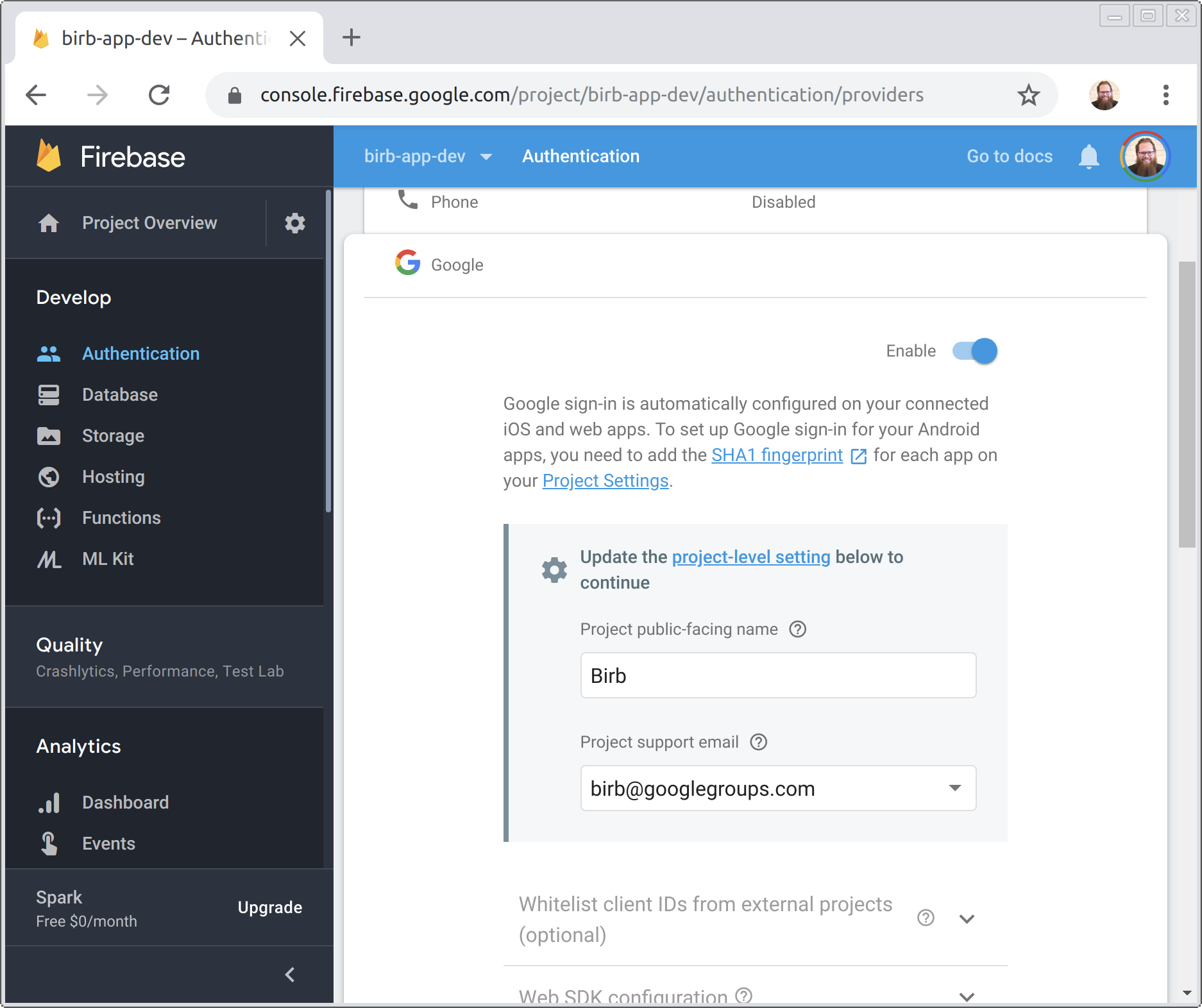
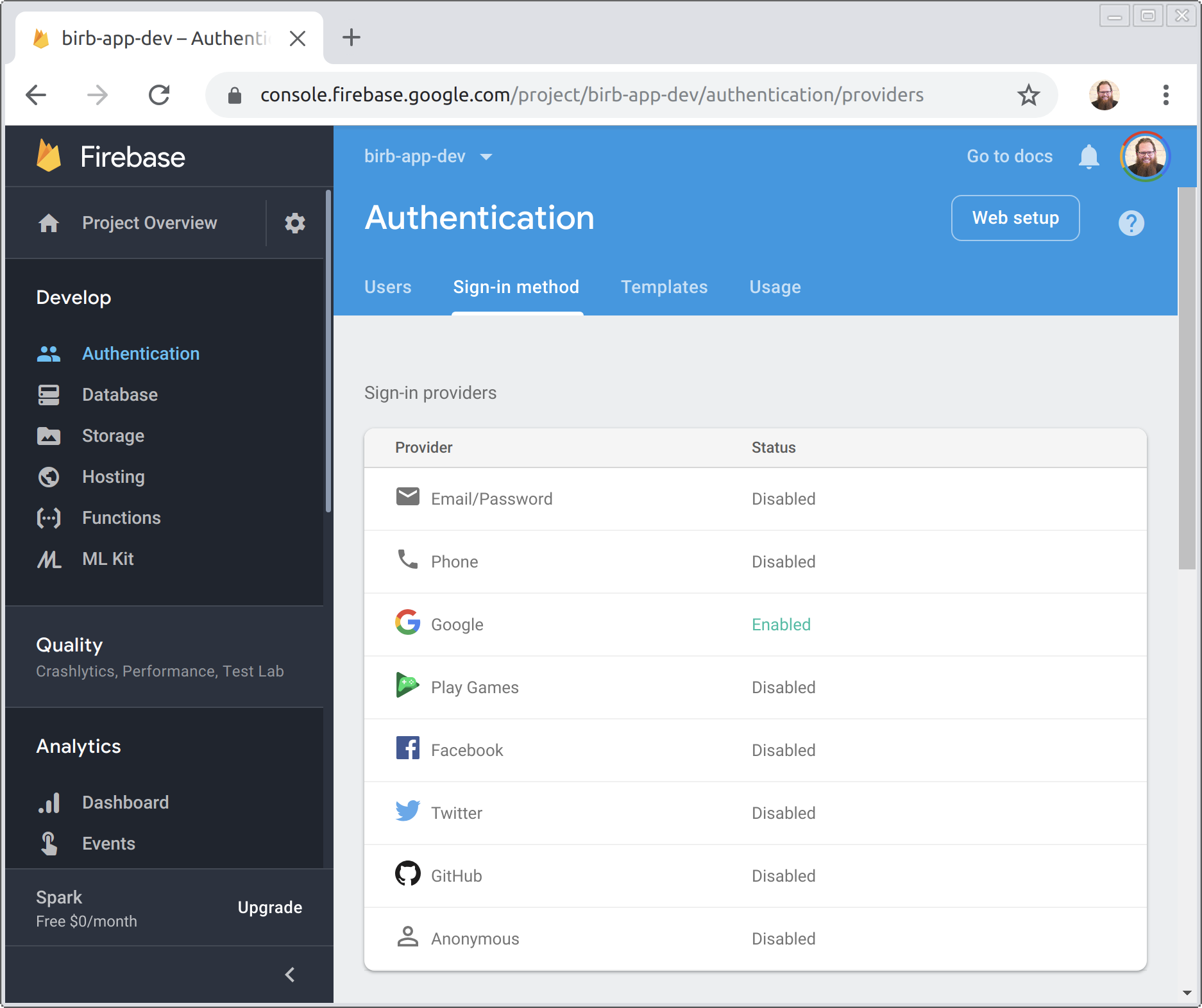
Once the project is created, I'm going to enable Google as a sign-in provider for Firebase Auth. Enabling Google requires an app name and an email address. The email address can be a Google Group mailing list. I made sure the group is configured so that anyone can post but nobody can join and only members can read.

There are a number of alternatives to Google if Twitter or email/password is more appropriate for the app's target user.

Within android/app/build.gradle I will replace the default com.example.<name> applicationId with app.birb. An application ID should be a domain that you own with the parts in reverse order.
Sign in with Google requires that API clients be authenticated. This basically means that you must use a certificate when accessing some Google APIs. Since the Birb app is currently using the development Firebase project, I will use the Android Studio debug certificate now and generate a production certificate in the future.
To get the debug certificate fingerprint, the keytool program is used. This is installed with Android Studio but may not be available in your system path. I used flutter doctor -v to find where the Java bins were located.
$ /usr/local/android-studio/jre/bin/keytool -list -v -alias androiddebugkey -keystore ~/.android/debug.keystore
Enter keystore password:
Alias name: androiddebugkey
Creation date: Oct 22, 2018
Entry type: PrivateKeyEntry
Certificate chain length: 1
Certificate[1]:
Owner: C=US, O=Android, CN=Android Debug
Issuer: C=US, O=Android, CN=Android Debug
Serial number: 1
Valid from: Mon Oct 22 18:57:30 CDT 2018 until: Wed Oct 14 18:57:30 CDT 2048
Certificate fingerprints:
MD5: 32:B6:A3:75:EA:76:C7:AB:4A:A5:D4:48:AD:F3:09:52
SHA1: 0C:DC:5F:08:F0:45:EF:F0:7B:5C:CA:F2:76:52:CC:EA:16:3F:94:08
SHA256: 36:33:30:07:40:12:A4:30:2A:DD:9F:8C:FD:BE:92:62:F2:FB:C3:37:09:6F:DB:62:C9:60:7C:5E:8A:F8:21:59
Signature algorithm name: SHA1withRSA
Version: 1
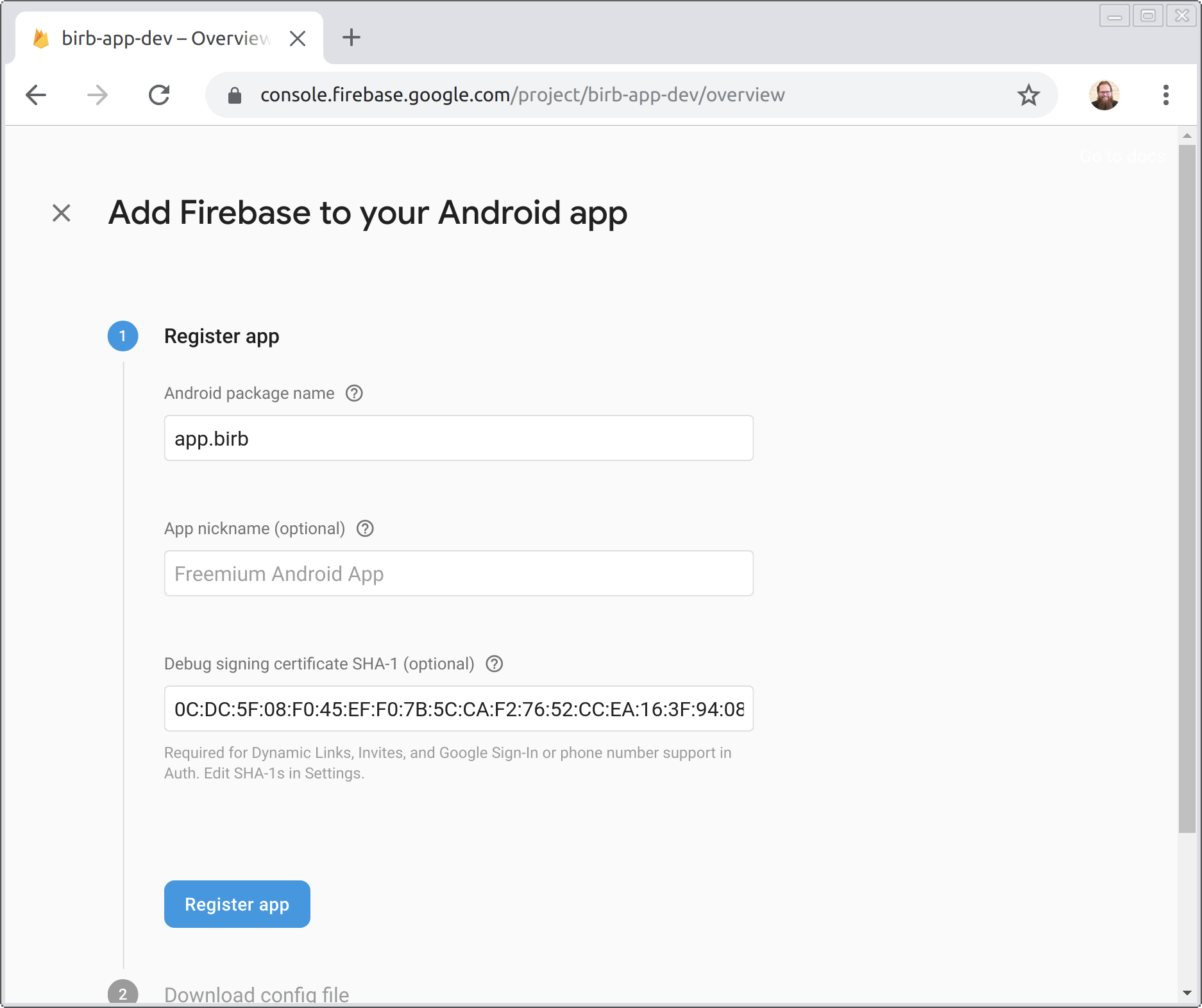
With the SHA-1 fingerprint, 0C:DC:5F:08:F0:45:EF:F0:7B:5C:CA:F2:76:52:CC:EA:16:3F:94:08, at the ready, it's back to Firebase. I'll add an Android app to the project I created earlier. In the future I will also create an iOS app.

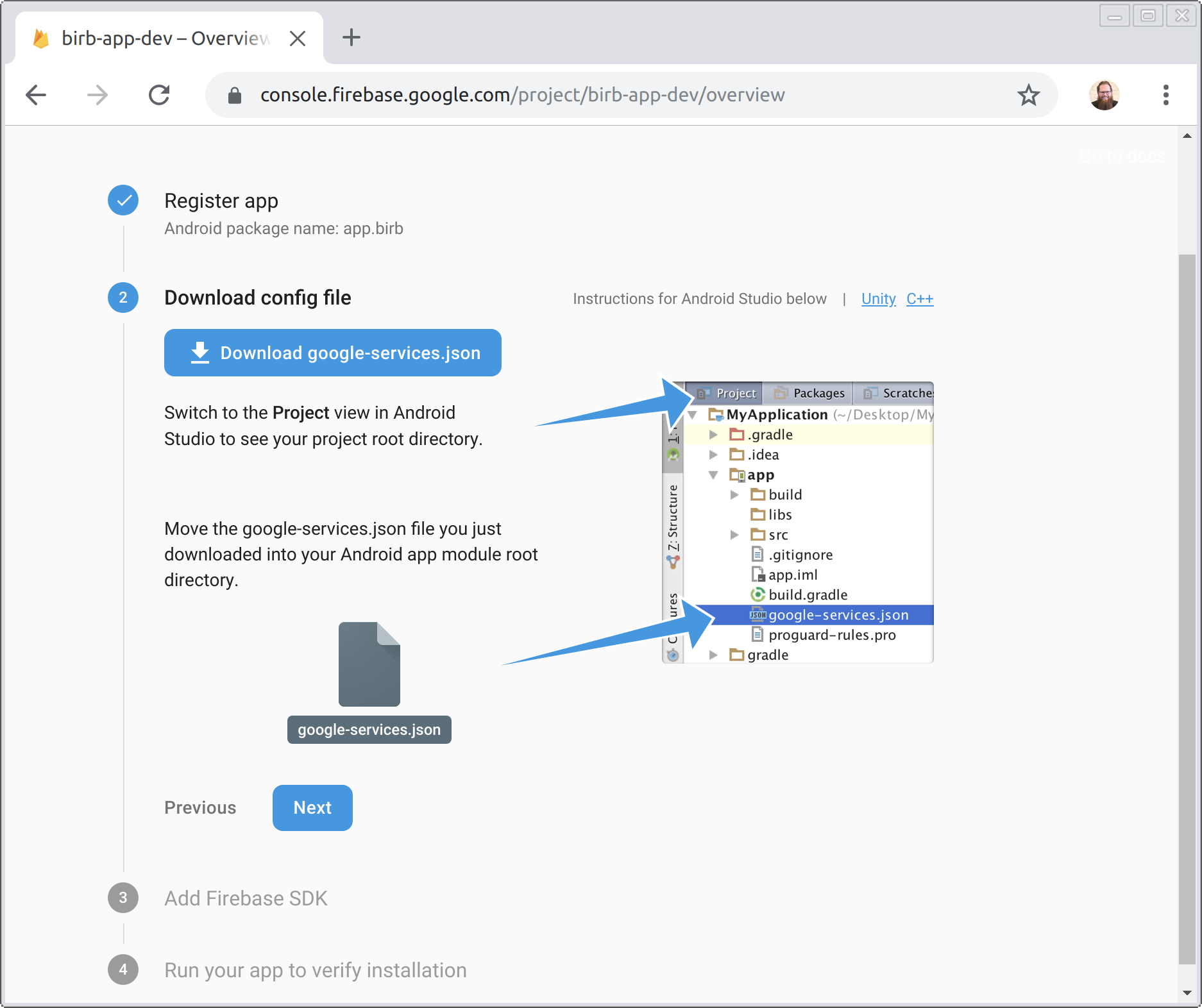
With the package name and fingerprint configured, Firebase will now prompt to download a google-services.json file. This contains various Google Cloud and Firebase service details and should be put in the android/app directory. There isn't any sensitive information in the file but for an open source project it will need to be different for every developer so I'm adding it to .gitignore.

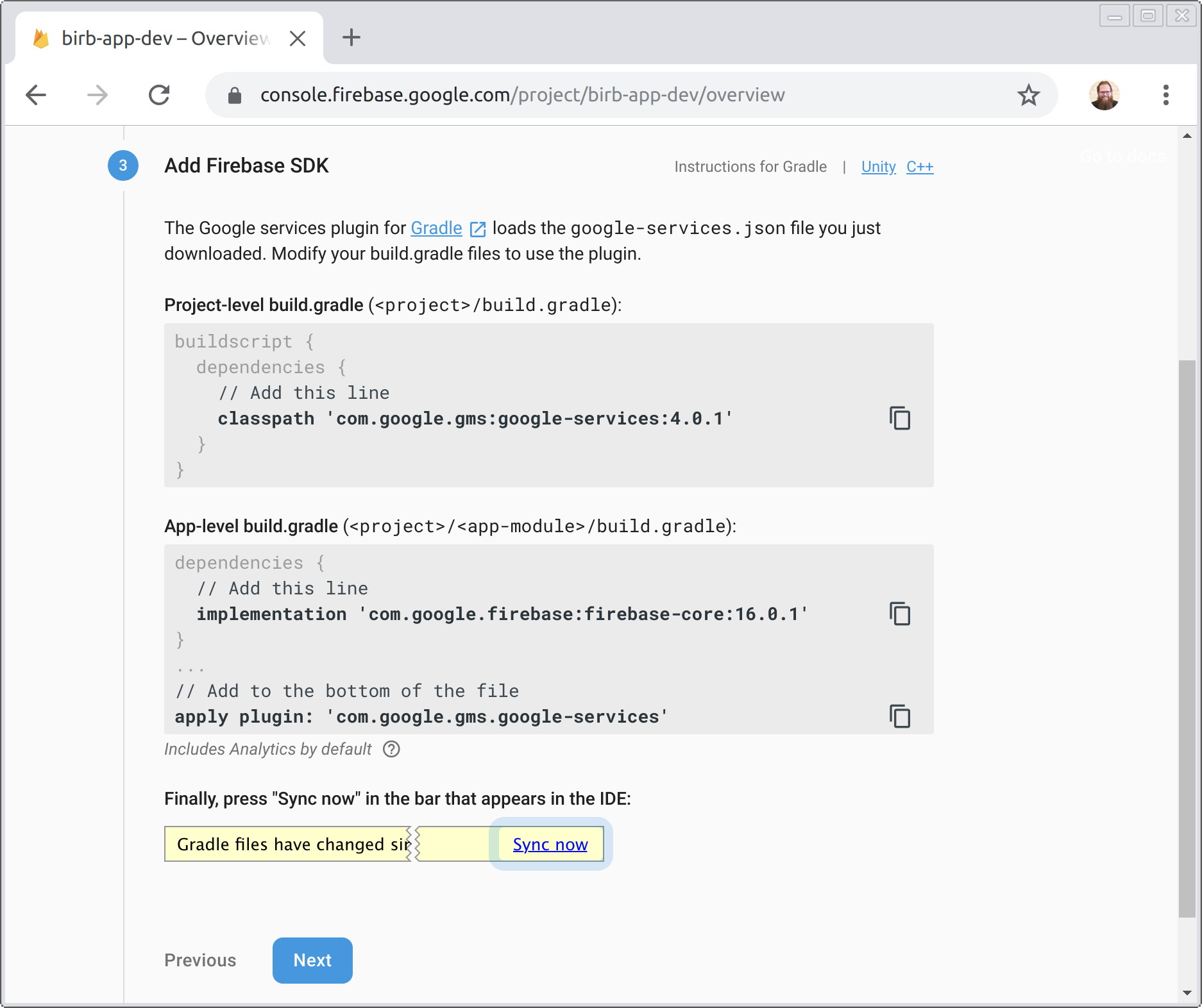
Now I'll add a couple of dependencies to the Android app and to Flutter.

com.google.gms:google-services gets added to android/build.gradle.
buildscript {
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.2.0'
}
}
In android/app/build.gradle there are two additions.
dependencies {
// Add this line
implementation 'com.google.firebase:firebase-core:16.0.6'
}
// Add to the bottom of the file
apply plugin: 'com.google.gms.google-services'
In pubspec.yaml require the google_sign_in package and the firebase_auth package.

Well the Sign in with Google button still doesn't do anything but maybe tomorrow it will.