A month of Flutter: delicious welcome snackbar

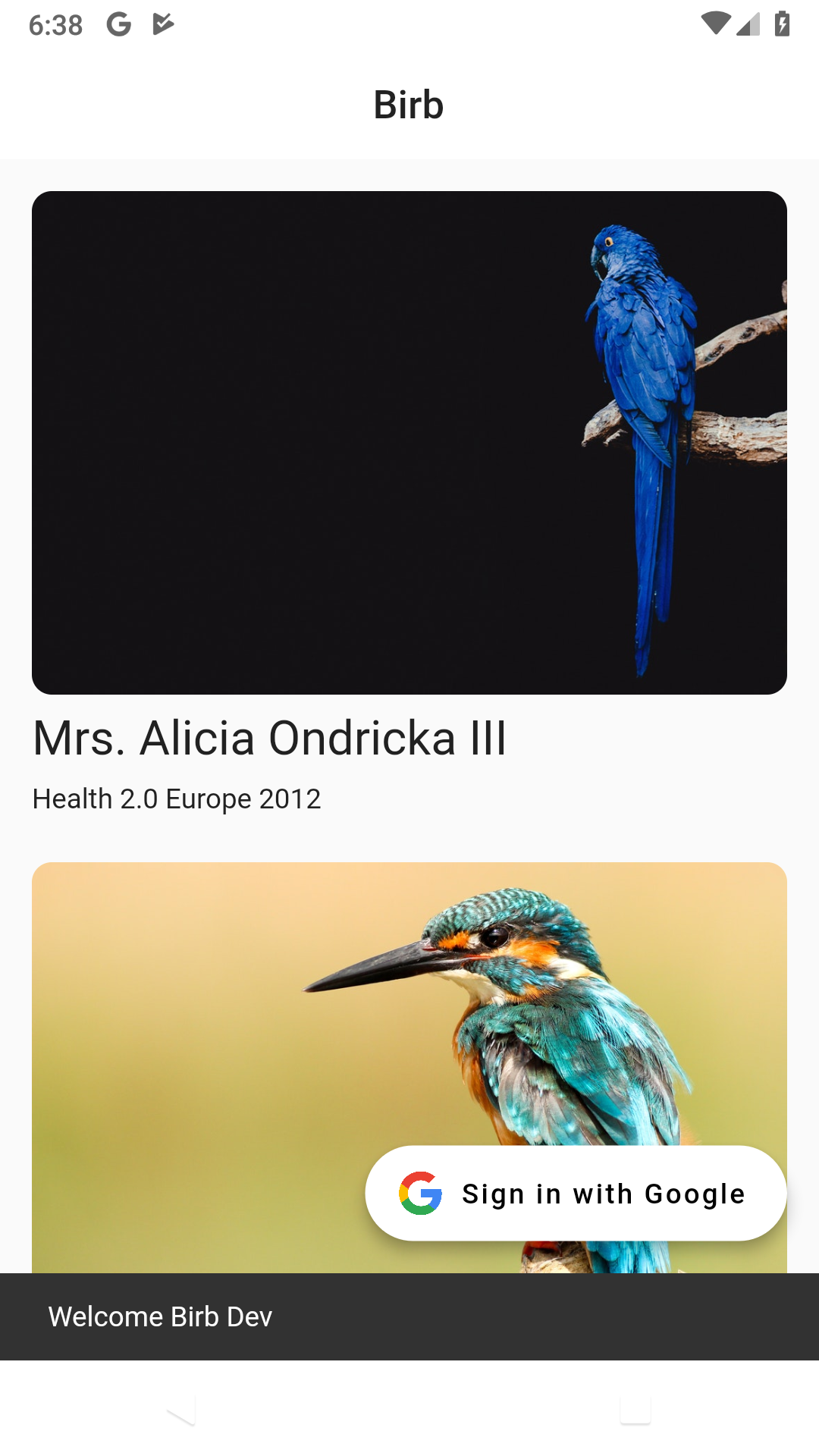
When a user goes to sign in, they should be told if it was successful. I'm going to do that with a SnackBar widget. Note that the Flutter SnackBar style is out of date with the current Material Design spec.
The code changes are not major but include a couple of interesting aspects. One is that the SnackBar API requires a reference to the parent Scaffold widget. This is because the positioning of a SnackBar is very specific. If you just display it without regard it'll overlay things like BottomAppBars or FloatingActionButtons. Scaffold controls the positioning of those widgets so it can make sure SnackBars don't interfere with them. The new _showSnackBar method will handle showing the SnackBar.
void _showSnackBar(BuildContext context, String msg) {
final SnackBar snackBar = SnackBar(content: Text(msg));
Scaffold.of(context).showSnackBar(snackBar);
}
_handleSignIn has been updated to trigger a SnackBar with a message and it will pass through the current BuildContext.
void _handleSignIn(BuildContext context) {
auth.signInWithGoogle().then((FirebaseUser user) =>
_showSnackBar(context, 'Welcome ${user.displayName}'));
}
The SignInFab tests will have to get wrapped in a Scaffold widget to render properly. I've also taken the time to split the existing test in two, one for the rendering of the FAB and one for triggering the sign in flow.
A new test will assert there is not already a SnackBar, trigger a tap on the FAB, pause to let the widgets render, and then make sure the SnackBar is rendered as expected.
testWidgets('Displays welcome SnackBar', (WidgetTester tester) async {
// Build our app and trigger a frame.
await tester.pumpWidget(app);
expect(find.byType(SnackBar), findsNothing);
await tester.tap(find.byType(FloatingActionButton));
await tester.pump(Duration.zero);
expect(find.byType(SnackBar), findsOneWidget);
expect(find.text('Welcome ${userMock.displayName}'), findsOneWidget);
});
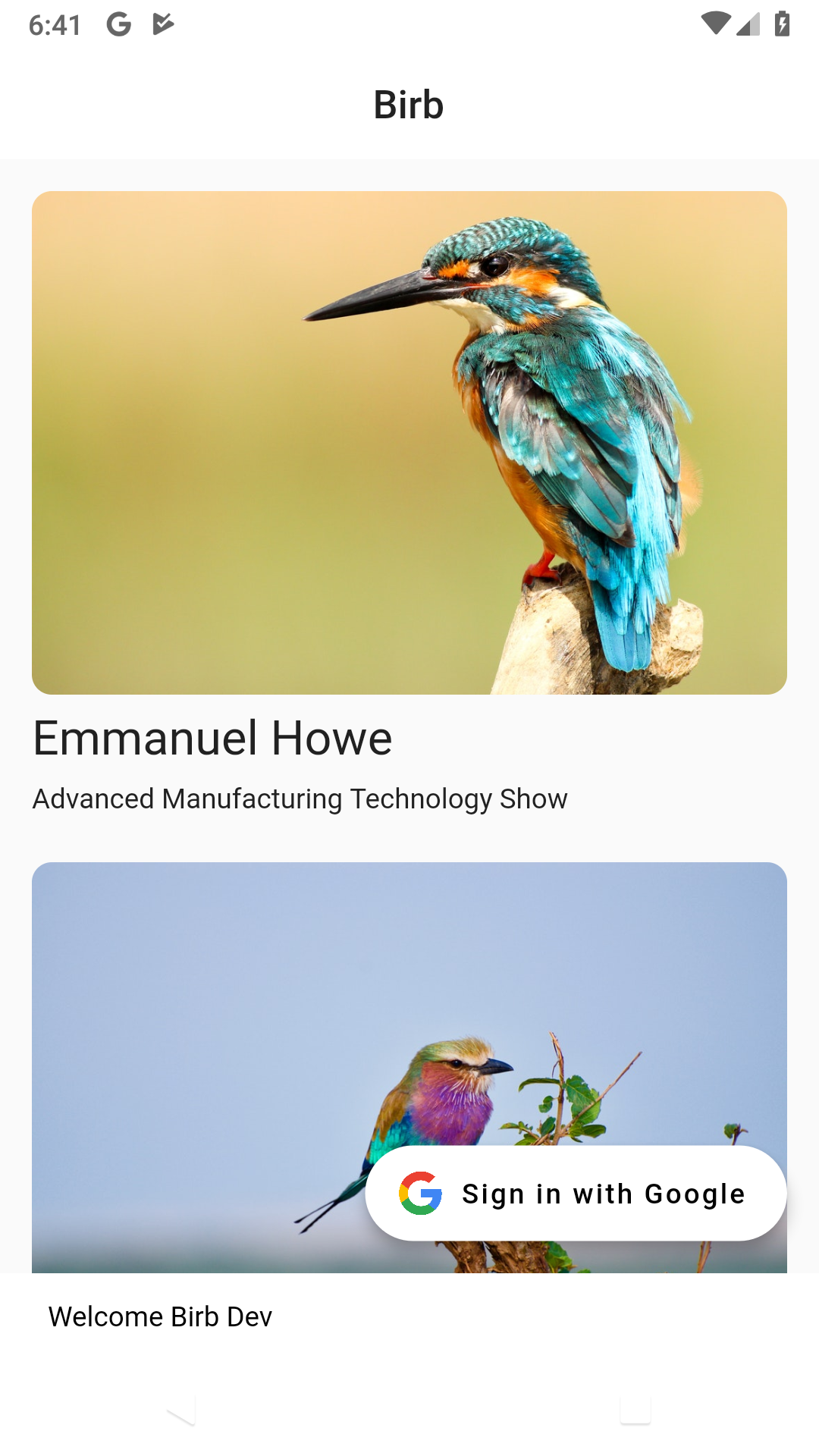
There is now a nice notification when a user finishes signing in.

While working on this I've noticed there is a bug in bottom navigation icon colors. They switch to white on black while the authentication flow is happening but then the icons never switch back to black. I've filed a bug to look into a fix.
I also experimented with a light theme SnackBar but it doesn't provide enough contrast for my taste.