A month of Flutter: awesome adaptive icons

For this festive day of Christmas, I'm going to do something more fun and add a fancy icon. For android I will be using an adaptive icon so that it looks good in any shape and has a nice wiggle of movement.
A big thank you goes to @tommy_emo_ for creating this awesome design.
![]()
There is a nice flutter_launcher_icons package that makes the technical implementation easy.
To start, require flutter_launcher_icons as a dev_dependency in pubspec.yaml. Then there will be a new flutter_icons key added with several values.
flutter_icons:
android: true
ios: true
image_path_android: assets/icon/ic_launcher_xxxhdpi.png
image_path_ios: assets/icon/ios.png
adaptive_icon_background: assets/icon/ic_background.png
adaptive_icon_foreground: assets/icon/ic_foreground.png
android and ios set to true specifies that the tool should build icons for both Android and iOS.
Then there are four images defined:
image_path_androidwill be used for the Android app and should be a full icon with transparent edges. This will get several sizes generated by the tool so I use the xxxhdpi size as the source image.image_path_ioswill be used for the iOS app and should not have any transparent edges. It is the same as the adaptive icon but with both layers in one image.adaptive_icon_backgroundis the background scene of the adaptive icon. For Birb it's the sun and hills.adaptive_icon_foregroundis the forground of the adaptive icon. For Birb it's the bird.
Once those four images were added to the assets/icon directory I ran the flutter_launcher_icons tool to generate the correct assets and added all the changes to git.
$ flutter packages pub run flutter_launcher_icons:main
Android minSdkVersion = 16
Creating default icons Android
Overwriting the default Android launcher icon with a new icon
Creating adaptive icons Android
Overwriting default iOS launcher icon with new icon
The new icon on Android's home screen with a rounded square shape:
![]()
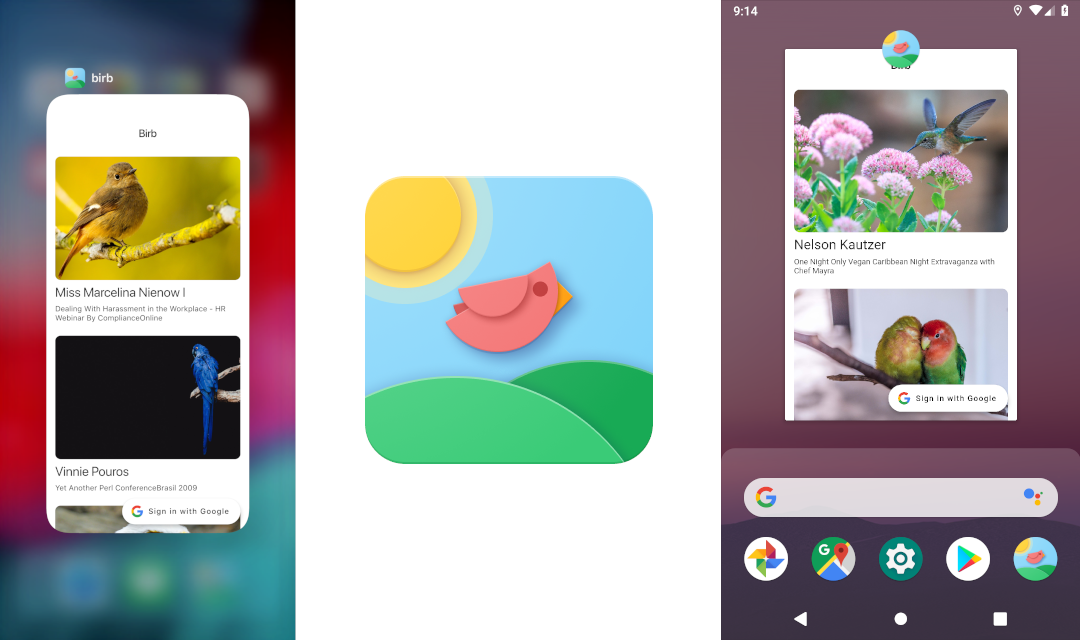
The new icon in Android's app switcher with a circle shape:
![]()
The new icon on iOS's home screen:
![]()
The new icon in iOS's app switcher:
![]()