The Ground Is Shifting

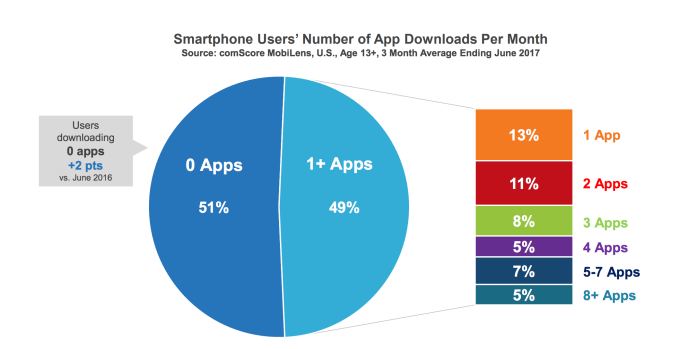
Smartphones and their apps have been around for almost a decade now. The traditional smartphone app, while a convenient tool, still suffers from its original core flaw: it needs to be downloaded. Traditional apps are increasingly expensive and complicated projects that take significant resources to create… and are ultimately useless unless installed on a user's phone. With a majority of users not installing apps at all, and a majority of the rest only downloading one a month, this leaves a slim chance that a new app will be seen. Now a new set of mobile software concepts is going to bring mobile websites to the forefront and change how people thinks about smartphone software.
The traditional software of the smartphone, the mobile app, has made a couple changes to their core concept since its inception, usually to much fanfare. During that time mobile websites have been quietly and consistently improving in the background. The comparisons to traditional apps are getting so strong now that these dynamic websites are now being called web apps.
Changes in web app technology are pushing mobile web apps even further now by allowing them to act like traditional apps and inherit some of their better characteristics. This combination is slowly blurring the line between web apps and traditional apps, creating something even better. We’ll go over those changes, and how they’ll affect users and businesses.
Why Now?
This article is really about a collection of changes that have been building for the last couple years. The main change though, and the only term you should absolutely remember from this article, is Progressive Web Applications (PWA). A concept spearheaded by Google, PWAs support a special class of code called a Service Worker. This special bit of code allows a website to run while in the background and save data just like a traditional app would. Up until lately this was available to Chrome and Firefox users, but support was very recently announced by Microsoft and Apple for their Edge and Safari browsers. This announcement brings support for PWAs to Windows Phone and iPhone users and makes PWAs an inevitable movement in mobile software. This is a huge step for web apps.
Features
Websites as Mobile Apps
Mobile web apps have gotten really good at mimicking a phone’s user interface, so well that often they can fool us into thinking we are using a traditional app. Then comes the moment when a page fails to load, or takes too long to load the next page, or simply doesn’t work because you don’t have enough signal.
The improvements brought by Progressive Web Apps are trying to bridge this gap in speed and usability. Web apps can now forgo the laborious process of getting all of their information from some far off server and will be able to save data locally for lightning fast data recall speed. These improvements go beyond simple data storage though and also store bits of logic that the web app can use even when the app can’t reach the internet.
This is huge, and if you take one thing from this article it’s this section. Web Apps are now able to save data and work offline!
Easy upgrades
But there’s more! This set of emerging technologies includes a couple other items that play smaller but essential roles.
Turning a website into a simple bookmark that looks like an app icon on your phone isn’t new, but it’s been an overlooked feature of many phones. With the advent of Progressive Web Apps giving your web apps advanced features, it starts to make a lot of sense to represent your favorite web app as a traditional app on your desktop.
This gets even better with the advent of special files called Web App Manifests. These files allows a developer to customize how a bookmarked web app looks, including ways to specify the apps name, icon image, and other internal things like the loading screen that make it feel even more like a traditional app.
Android takes it one step further. If you like a web app and the web app is a version of a full traditional app, you can choose to download the traditional app directly from the web app thus cutting out the app store in the process. This is not currently an option in the locked down iOS environment, but iOS developers can use those same links to simply redirect to the app store as a fallback.
This might seem trivial, but the powerful functionality of PWA’s help paint a process where traditional apps are only downloaded once a user is certain of its quality. Also a user that’s ready to take that plunge, already assured of the web apps quality, is much more likely to spring for the paid version when downloading.
Instant updates
Or a user might not want to move to the traditional app, and why would they need to? PWA's are becoming powerful enough to stand on their own as full apps. A major benefit to users and developers is that there is now a fully functioning web application that never needs to be manually updated by the user. Android owners are notorious for slowly updating their apps and iphone owners aren't much better. That all goes away with web apps where updates are done in a single location as soon and as often as the developer wants.
Use Device Equipment
With a bigger percentage of users viewing websites and apps on mobile devices, there are more opportunities for apps to use device specific hardware, providing great user experiences.
For example, an app letting citizens report potholes might ask the device for its current location and a photo of the damage in the road, reducing a potentially laborious report to a couple of quick taps. A retail or service app could figure out when a user seems confused and offer to initiate a phone call to customer support. Neither of these are as convenient when done on a desktop.
Business Cases
People Won’t Download Your App!
At the peak of the smartphone app craze apps were being created for things that had no purpose being an app. Dentists and tax attorneys had apps and a lot of them didn’t look much different from their website. The impression that people got from these half baked apps made people hesitant to download another useless app, to the detriment of apps that were actually trying to create app worthy functionality.
Now a dentist that wants to try some innovative features can try them in a web app. Down the road if the dentist needs to move to a traditional app they already have an audience that likes and understands the value of the app.
Reduced Download
Some people won’t download an app simply because of the data costs. With the web app living outside of your phone it actually reduces the amount of data you would need to store. With traditional apps you have to save the app and it’s data, with web apps you only need to save the data and a part of the app. Also most web apps will only have to download the portions of the web app that the users actually use.
Rapid Prototyping
Startups can benefit from the update feature mentioned earlier to do rapid prototyping with their clients. Instead of a traditional app where you would have to set up the complicated testing process for every user, it suddenly becomes as simple as giving your user a URL. Comments and notes can be addressed instantly, and updates are only a refresh away.
But Where Are The Results?
Here’s a SMALL sampling of companies that are jumping into this feet first:
- Twitter revamped their mobile website to adapt to slow network connections with PWAs
- Forbes is betting big on PWA technology
- InfoBae, a news outlet in Argentina, looked to PWA's when they wanted to cross that essential speed gap created by websites
- Lancome was having a hard time justifying a traditional app
A common thread throughout these examples is that users stay longer and interact more, often leading to more sales conversions. Businesses using PWAs can offer a cheaper and more efficient path for prospective users and users will take advantage of a plethora of apps that they would have never considered if they had been required to download them.
What does it all mean?
When smartphones first came on the market apps were the big headline and websites were completely lost on how to handle this small screen. Now mobile websites (web apps) are set to become as powerful as traditional apps. This change won’t herald the death of traditional apps, or the supremacy of web apps, but the combination of the two to produce smartphone software that’s better for everyone.